What Are Bookmarklets?
If you ever found yourself wanting to add just a little extra functionality to a website but found a browser extension too heavy? A bookmarklet might just be what you need.

The Short
A bookmarklet looks like a bookmark but is actually is a snippet of code which runs on the page you currently have open:

For example, this video uses a bookmarklet to change my website background colour to a light red:

The Long
Imagine you are on an ancient website with a massive table. There is no ordering of columns so you yourself had to find the max or min of a column. This situation was me in the early-mid 2010s and I wasn't in a position to install something like Greasemonkey/Tampermonkey. However I had heard of tota11y which blew me away that an accessibility toolkit could just work on a website via a bookmark.
An afternoon of tinkering later, I had a bookmarklet that on heading click would order the entire table - just like in a modern website! From here I'd be using bookmarklets wherever I felt I needed to shimmy in a little more functionality. Some of my other examples from the past are:
- Opening specific links in new tabs
- Widening Jira to see large comments with images
- Copying the page title as a link
- Summing up values on screen
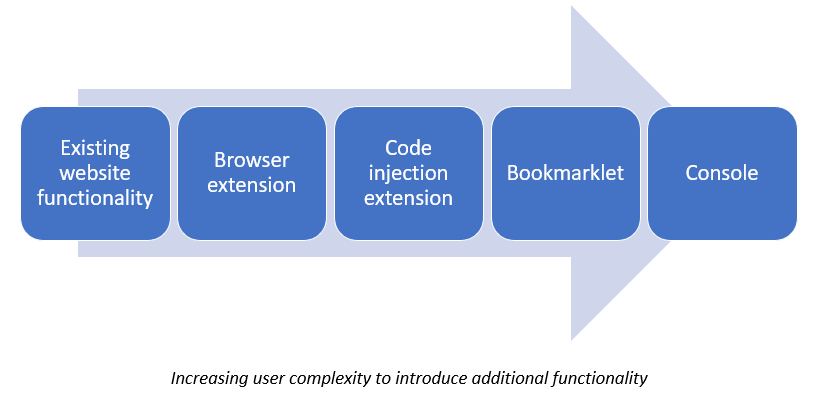
Where Do Bookmarklets Fit?
Bookmarklets sit between something like Greasemonkey (code injection extension) and writing the code into the console yourself. I.E. in a pretty technical space.

Whereas something like a browser extension is often a zero code (perhaps some configuration) solution to adding functionality. With of course the website already having the feature you want being zero additional complexity.
Adding Bookmarklets
We can add bookmarklets in two ways:
- Creating a new bookmark page and adding the code where you would the URL
- Dragging a link (which is actually JavaScript) into your bookmarks bar
Revisiting the Example
The code to turn a website red from earlier is pretty simple:
javascript: (function() {
document.body.style.background = '#FFE5E5'
})();Just need to note that it needs to:
- Start with
javascript: - Be an IIFE
- Have every line end with a semicolon
;this is because when it's converted to a single line we can still separate out the calls
We could paste it into the console every time and it would work as expected, but adding it as a bookmarklet allows us to reuse the code on a button click. Adding the earlier example looks like this (note it starts with a right click on the bookmarks bar):
Self Plug
These are my (public) bookmarklets:
To Conclude
I hope you have a little more understanding of the quiet magic bookmarklets bring us. From my experience they seem to exist in a weird space where a person either hasn't heard about them at all, or is all about them - and you are now, someone in the know 👀.
